前回の続きです。
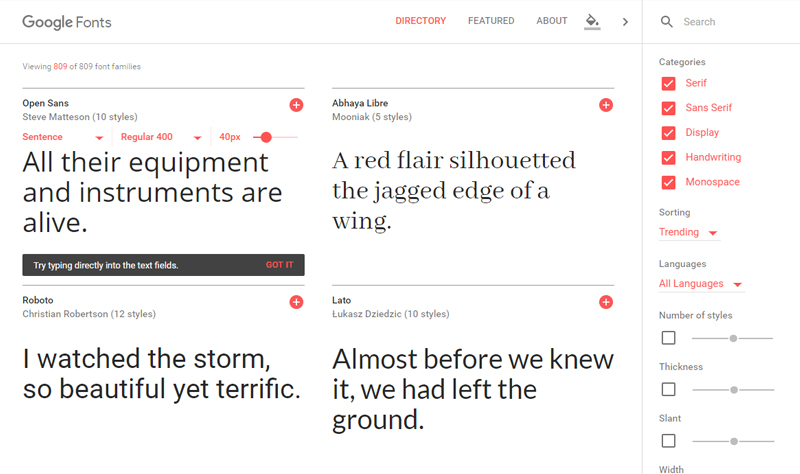
右下のパラメータ、それとチェックボタンなどである程度絞り込めますがそれのざっとした説明を。
Categories:カテゴリー
Serif:セリフのあるフォント。
Sans Serif:セリフのないフォント。
Display:ディスプレイフォント。見出し用や大きく表示するもの。
Handwriting:手書き、筆跡。
Monospace:モノスペース。等幅フォント、固定幅フォント。
Sorting:並べ替え
Trending:トレンド。流行にのってるやつ。
Popular:ポピュラー。人気のあるやつ。
Date Added:追加された日付。
Alphabetical:アルファベット順。
Languages:言語
2016年11月現在、ジャパニーズはありません。
Number of styles:フォントのスタイルの数
ALL ←→ +18
Thickness:フォントの厚さ
細い←→太い
Slant:フォントの傾斜
傾きなし←少し→かなり
Width:フォントの幅
狭い←→広い
いろいろフィルターをいじっても右下にある「CLEAR FILTERS」にて初期状態にもどせます。最初は隠れているあたりさすがですね。
ここからメモがわりの使えそうなフォントの記載になります。各カテゴリーの要望の太さや幅を設定すればいいのでいろいろ探すのがはかどります。
Display:見出しフォント
・Coiny

まるくてかわいい。
・Shrikhand

・Press Start 2P

昔なつかしのドット表現でのゲームで使われてそうなフォント
Handwriting:手書きフォント
・Dancing Script

名前からして勢いのあるフォント。
・Great Vibes

流麗な雰囲気のあるフォント
・Arizonia

Monospace:等幅フォント
・VT323

Press Start 2Pと同じ雰囲気で等幅のフォント
以上、いずれ使いたいフォント7選でした。
次回もよかったら見てください。